You can’t have a chat about design tools without mentioning the two industry-leading solutions available today — Canva and Figma.
From photo editing to web design, these two design apps excel in bringing your vision to life.
However, they serve different purposes. Canva is a graphic design software for creating and editing images for marketing collateral, while Figma is more of a prototyping program for user interfaces and websites.
That being said, there are still some similarities between the two that make designers, marketers, and other professionals wonder, “Canva vs Figma?” So let’s answer this question.
Disclaimer: If you buy any products through links on this site, I may earn a commission. But it doesn't make any difference to your cost, and it helps me keep this blog running. So you could always read my articles for free.
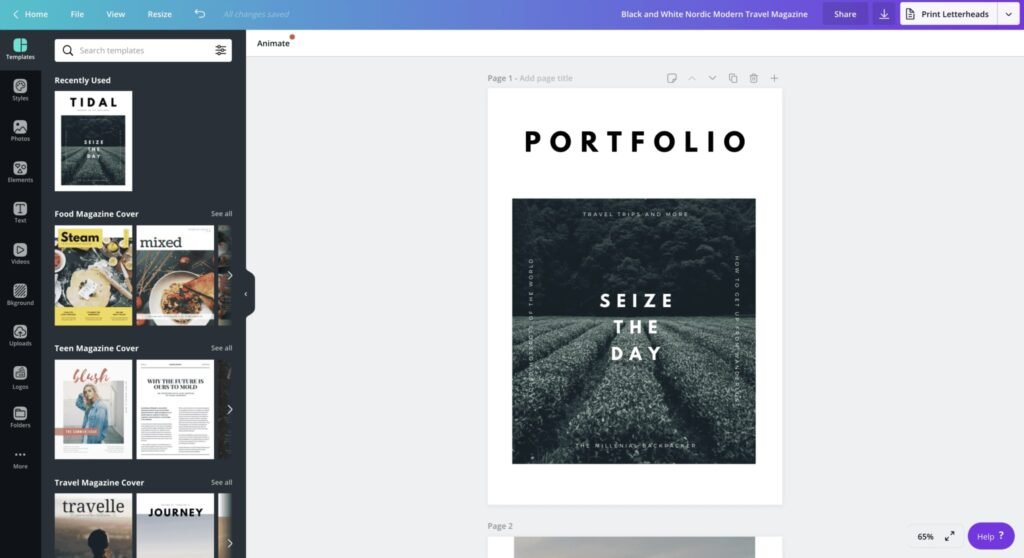
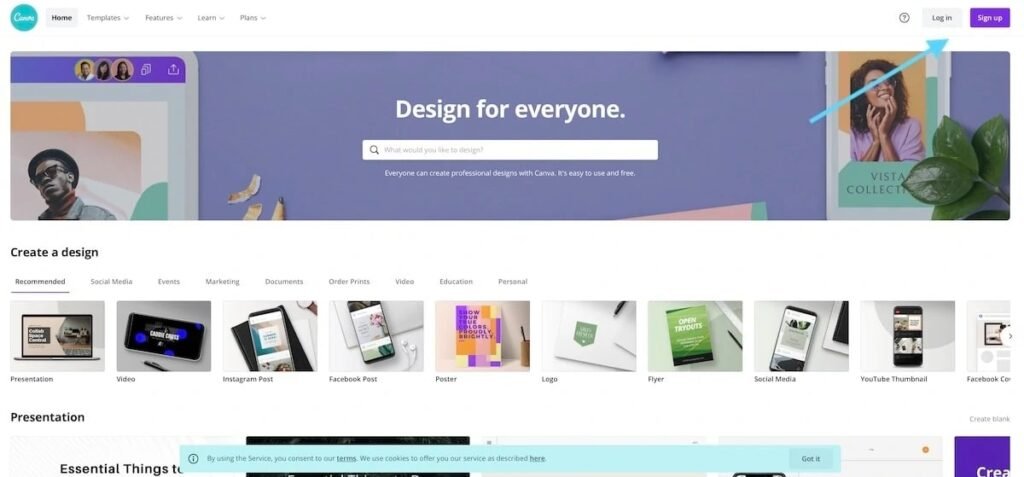
What is Canva?
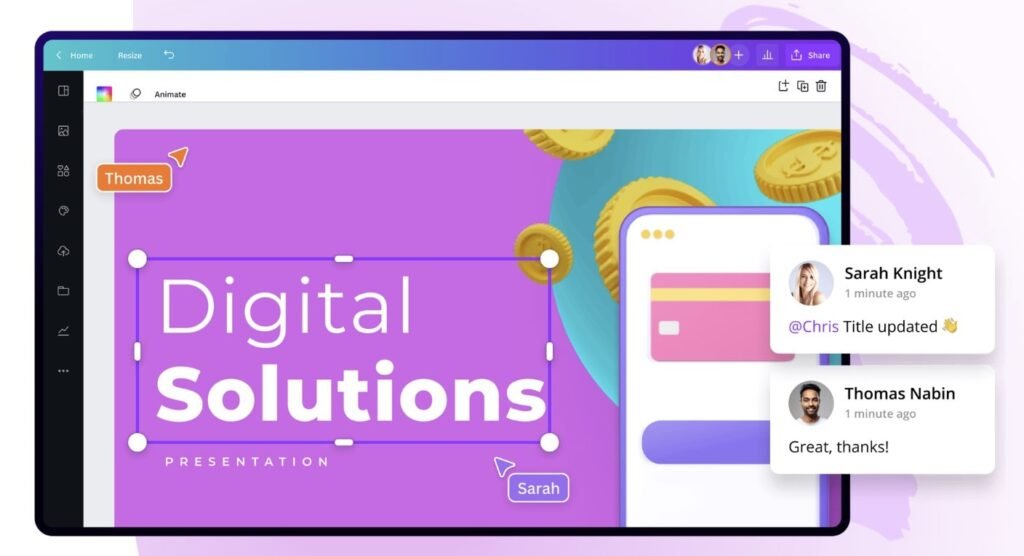
Canva is a graphic design and photo editing application that helps people with no design experience or background create digital and print-ready visuals.

Instead of offering advanced features that take months to learn, Canva provides you with a comprehensive collection of templates that you can simply edit according to your needs.
This eliminates the burden of creating images for your blog, social media channels, and printed materials from scratch.
Another key factor that adds to the convenience of using Canva is the user-friendly interface. It’s intuitive enough for anyone to figure out in a few minutes and start designing.
If you work as part of a team, Canva also offers easy ways to share your work with others, get feedback, and edit your designs collaboratively.
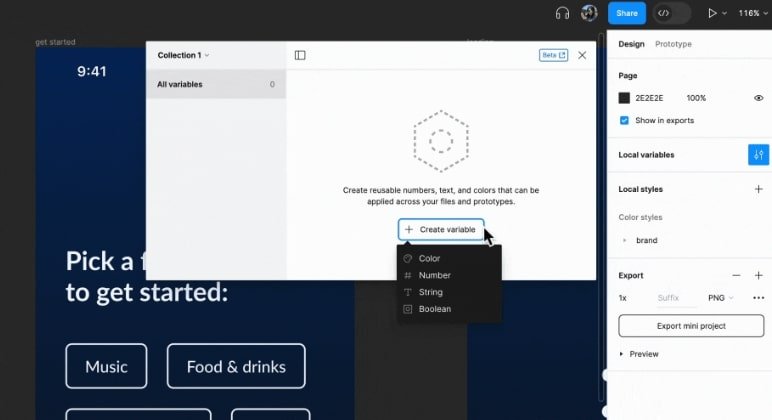
What is Figma?
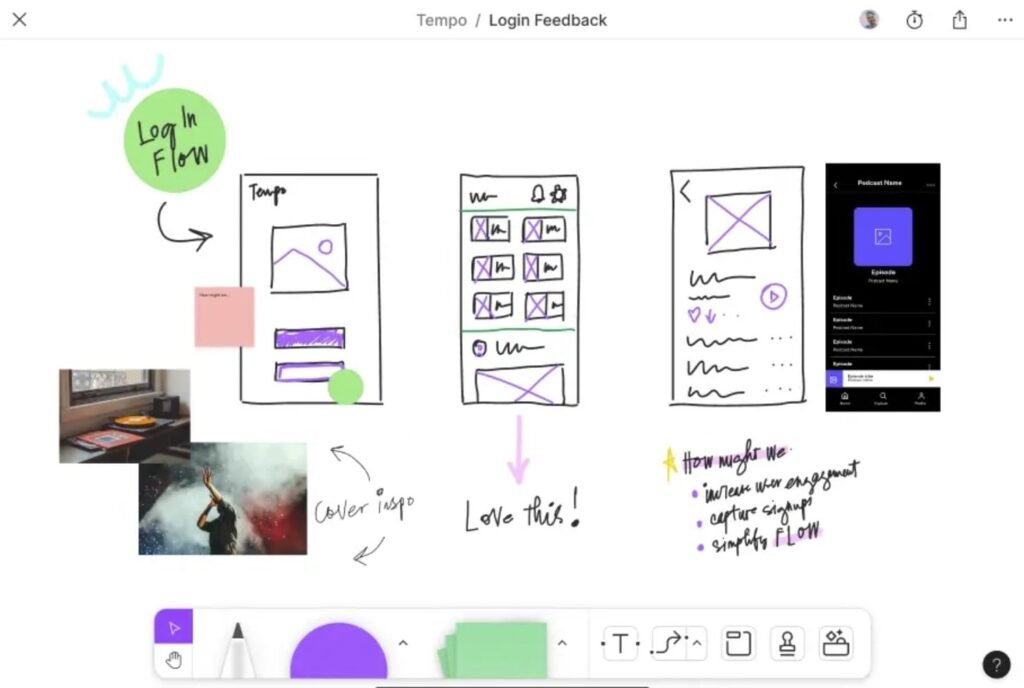
Figma is a web-based design tool that’s been making waves in the world of UI/UX design. If you’re not already familiar with it, think of Figma as a tool for creating user interfaces, website designs, and all sorts of interactive graphics.

Like Canva, it’s entirely cloud-based. This means you can work on your projects from any device with internet access. And you don’t have to worry about installing software or dealing with compatibility issues.
One of Figma’s standout features is its real-time collaboration capabilities. It’s like Google Docs for designers.
Multiple people can work on the same design simultaneously, see each other’s changes in real-time, and leave comments directly on the design.
Figma also comes with a robust set of design tools. You get all the essentials for creating detailed, high-fidelity designs, including vector tools, text tools, and more.
Plus, it has powerful prototyping features, so you can create interactive prototypes without needing to switch to another tool. This means you can design, prototype, and gather feedback all in one place.
Figma is also considered the best whiteboard tool due to its ability to create prototypes and vector graphics.
Canva key features
Whether you’re a solo entrepreneur, a student, or part of a large team, Canva has the features to help you generate beautiful designs with ease.
Extensive template library
Canva shines with its vast library of templates. There are thousands of templates available for virtually any type of project you can think of—social media posts, presentations, posters, business cards, and more.

These templates are professionally designed, giving your projects a polished look with minimal effort. Plus, they’re highly customizable, so you can tweak them to match your brand’s aesthetic perfectly.
Rich media library
In addition to templates, Canva offers a huge selection of photos, illustrations, icons, and fonts. The media library is constantly updated, ensuring you have access to fresh, high-quality assets.
Whether you need a stock photo for a blog post or an icon for an infographic, Canva has you covered. Plus, you can upload custom photos and graphics, giving you even more flexibility.
Collaboration tools
Canva’s collaboration features are a big plus for teams. You can invite team members to your design projects, allowing multiple people to work on a design simultaneously.

You can leave comments, make edits, and see changes in real-time. This lets you collect feedback and make quick adjustments, streamlining the entire design process.
Brand kit
For businesses and brands, Canva’s Brand Kit is a lifesaver. It allows you to store and manage your brand’s assets in one place.
You can upload your logo, save your brand’s color palette, and keep your brand’s fonts handy. This ensures that every design you create is on-brand and consistent, which is crucial for maintaining a professional look.
Customizable dimensions
Canva makes it simple to create designs in any size you need. Whether you’re making a Facebook cover photo, an Instagram story, or a custom-sized flyer, you can set the exact dimensions for your project.
This flexibility means you’re not limited to standard sizes and can create designs tailored to your specific needs.
Design tools and effects
Canva offers a wide range of design effects and tools that allow you to add a personal touch to your projects. You can adjust brightness, contrast, and saturation, add text effects, apply filters to photos, and even create animated graphics. These tools are easy to use but powerful enough to give your designs a professional edge.
Integration with other apps
Canva integrates seamlessly with a variety of other apps and platforms. You can link it with your social media accounts to post directly from Canva.
You can also integrate with Dropbox or Google Drive to access your files, and even use it with apps like Slack for team communication. These integrations make it easy to incorporate Canva into your existing workflow.
Easy export and sharing options
Once your design is ready, Canva provides multiple options for exporting and sharing your work.
You can download your designs in various formats (JPEG, PNG, PDF, etc.), share them directly via social media or email, or print them through Canva’s print service.
This versatility ensures your designs can be used in whatever way you need.
Whiteboarding tool
Besides creating promotional material, Canva also lets your team plan web design projects together with a whiteboarding tool. With this tool, you can create user journeys, website mockups, and other components of UX design.
It comes with many drawing tools and a grid system to keep your team in alignment. So you can work out your ideas in accordance with best practices of design. You can then also let AI visualize them.
Figma key features
Whether you’re a solo designer or part of a large team, Figma provides the tools and flexibility you need to create and collaborate effectively.
Real-time collaboration
One of Figma’s standout features is its real-time collaboration. Imagine working on a Google Doc where everyone can type and edit simultaneously—Figma offers the same experience but for design.
Many people can work on the same project at the same time, see each other’s changes instantly, and leave comments directly on the design.
This makes it incredibly easy to brainstorm, review, and iterate without the back-and-forth of sending files.
Powerful design tools
Figma comes packed with a comprehensive set of design tools. You have everything you need to create detailed and high-fidelity designs, including vector tools, text tools, and more.
Figma’s tools are intuitive but also powerful enough to handle complex design tasks. Whether you’re designing a simple interface or a complex web application, Figma provides the functionality you need.
Prototyping capabilities
With Figma, you can create interactive prototypes directly within the same platform where you design. This means you can link screens together, add transitions, and create a realistic user experience without switching tools.
Prototyping in Figma allows you to quickly test and share interactive versions of your designs, making it easier to gather feedback and make improvements.
Components and design systems
Figma makes it easy to maintain consistency across your designs with components and design systems. Components are reusable elements that can be used across different projects.
When you update a component, the changes are reflected everywhere that component is used.
Design systems let you build a collection of styles, components, and assets that can be shared across your team. This ensures that everyone is on the same page and that your designs remain consistent.
Version control
Figma’s version control is another game-changer. It automatically saves versions of your work, allowing you to go back in time and view or restore previous iterations.
This functionality is highly useful for tracking changes, experimenting with different design ideas, or recovering from mistakes.
Plugins and integrations
Figma gives you a variety of plugins and integrations that can extend its functionality. Whether you need advanced animations, accessibility tools, or workflow enhancements, there’s likely a plugin that can help.
Additionally, Figma integrates with popular tools like Slack, Jira, and Trello, allowing you to seamlessly incorporate it into your existing workflow.
Robust sharing options
Sharing your work in Figma is straightforward and flexible. You can share a link to your design with team members, clients, or stakeholders, and control their level of access (viewing, commenting, or editing). This makes it easy to get feedback and collaborate with anyone, anywhere.
Whiteboarding capabilities
Both Figma and Canva provide whiteboards, but Figma’s whiteboard is more advanced than Canva’s.

It comes with pre-built templates, letting you use it for a wide range of purposes, such as timelines, meeting agendas, and project roadmaps.
You also get AI assistance, allowing you to get a new canvas for any purpose with just a quick prompt. For example, you can easily get a new visual timeline or a Gantt chart.
Template collection
Figma offers several templates for whiteboarding, prototyping, and other design needs, along with many more that can be generated with the AI tool. This ensures that you’ll never need to start from a blank screen for any type of project.
Figma vs Canva feature comparison
As you can see, Canva and Figma have many overlapping features. If we were to compare them, it’s important to understand how these overlapping features fare against each other.
Template library
Both Canva and Figma have template libraries. But Canva has an edge here. It gives you thousands of ready-made designs for all kinds of collateral in various industries.
Not only that. You have the option to design your own custom templates. So you can create graphics that are always on brand.
Figma has templates too. But the quantity and variety of templates are not at par with Canva.
Whiteboarding
Canva’s whiteboarding tool is simple and user-friendly, perfect for quick brainstorming and project planning. It offers drag-and-drop functionality, a range of templates, and easy real-time collaboration.
The integration with Canva’s media library allows for visually engaging whiteboards, making it ideal for marketing teams and educators.
Figma’s FigJam is more geared toward detailed collaboration and design-centric brainstorming. It provides an infinite canvas with interactive tools like sticky notes and connectors.
FigJam integrates seamlessly with Figma’s design environment, making it a powerful solution for UI/UX designers. It excels in real-time collaboration and allows for detailed feedback and interactive prototypes.
So which is better? Canva is best for those who need simplicity and quick, visually appealing whiteboards. Figma’s FigJam is superior for design professionals needing advanced features and seamless integration with their design workflow.
Canva vs Figma collaboration
When it comes to team collaboration, Figma has a clear edge over Canva. While Canva offers excellent real-time collaboration and is very easy to use, Figma’s features are more advanced and tailored specifically for design teams.
Figma’s real-time editing, detailed commenting system, version history, and seamless integration with FigJam make it a powerhouse for collaborative design work.
For design-heavy projects where multiple iterations and detailed feedback are necessary, Figma provides the tools and environment to collaborate more effectively.
Canva, on the other hand, is ideal for teams looking for a straightforward, accessible platform for creating and sharing visually appealing content quickly and easily.
So, if your primary need is comprehensive design collaboration, Figma is the better choice. If you’re looking for ease of use and quick, visually engaging outputs, Canva is a great option.
Canva vs Figma pricing
When deciding between Canva and Figma, understanding their pricing plans is crucial to determining which tool best suits your needs.
Both Canva and Figma provide comprehensive free plans, but they differ significantly in their premium offerings.
Canva’s pricing is more straightforward, with a single Pro plan and an Enterprise plan catering to various levels of users.
In contrast, Figma offers more tiered pricing, catering specifically to different levels of collaboration and organizational needs.
Canva pricing plans
Free Plan: Canva’s free plan is ideal for individuals who need access to basic design tools. It offers thousands of templates, over 1 million photos and graphics, and 5GB of cloud storage.
Pro Plan: Priced at $12.99 per month (or $119.99 per year) for one person, Canva Pro unlocks additional features, including access to over 100 million premium stock photos, videos, audio, and graphics.
It also offers 100GB of cloud storage, the custom template creation, and advanced tools like background remover and magic resize.
Enterprise Plan: Designed for larger teams, Canva’s Enterprise plan costs $30 per month per user.
It includes all the Pro features plus additional benefits like single-sign-on (SSO), unlimited storage, brand controls, and advanced team functionalities.
Figma pricing plans
Starter Plan: Figma offers a free plan for individuals and small teams. It includes unlimited files in drafts, three Figma and three FigJam files, unlimited personal files, and up to two editors per team.
Professional Plan: At $12 per editor per month (billed annually) or $15 per editor per month (billed monthly), the Professional plan includes unlimited Figma and FigJam files, team libraries, and shared projects.
Organization Plan: Priced at $45 per editor per month, the Organization plan offers advanced security and administrative features, such as SSO, shared fonts, design system analytics, and private plugins.
Enterprise Plan: For larger organizations, Figma’s Enterprise plan offers custom pricing and includes all Organization features, plus dedicated account management, tailored onboarding programs, and advanced security features.
Wrapping up
Choosing between Canva and Figma ultimately comes down to your specific needs and the nature of your projects.
Canva is fantastic for those seeking an easy-to-use tool for creating beautiful designs quickly, with its intuitive interface and vast library of templates and elements.
It’s perfect for marketers, social media managers, and small business owners who need to produce high-quality visuals without a steep learning curve.
On the other hand, Figma shines in collaborative design projects, especially for UI/UX designers and teams working on web or app design.
Its powerful features, real-time collaboration capabilities, and extensive design capabilities make it a great option for more complex, professional design tasks.
In summary, if you need a straightforward, accessible design tool for everyday content creation, Canva is your go-to. If your focus is on detailed, collaborative, and interactive design projects, Figma is likely the better fit.
Both tools are excellent in their own right, so consider your requirements and try them out to see which one aligns best with your workflow.
Did I miss anything? Did you try these tools? Do you have any questions or comments? Share your thoughts below in the comments section.